CPT Writeup
Video
My video demonstrating my feature can be found here video
Writeup
2c.
This is a JavaScript program that implements the game of checkers. It includes functions to move the pieces, check for available moves, check for available attack moves, and eliminate pieces. The code defines the checkerboard and the pieces as objects, with properties such as the color of the pieces, the position of the pieces on the board, and whether the pieces are kings.
The makeMove() function takes an index as input and tries to make a move to that index. It checks whether a piece is selected and whether the index is a valid move. If it is a valid move, it executes the move and checks whether the piece has another attack move available. If there is another attack move, it shows the move. If there is no other move available, it changes turns and checks whether the game is over.
The executeMove() function takes a piece and moves it to a new position on the board. It updates the properties of the piece and the board.
The checkMove() function takes a piece and checks whether it can move in a certain direction. If it can move in that direction, it shows the move.
The checkAttack() function takes a piece and checks whether it can attack an opponent’s piece in a certain direction. If it can attack, it shows the move.
The eliminateCheck() function removes an opponent’s piece that has been attacked.
3a.
3.a.i.
This program helps the user de-stress, have fun, and cure boredom by providing small and fun game with user game history tracking.
3.a.ii.
This program allows users to play a game of checkers by themselves, or with a friend. Checkers is a competitive yet fun game, so it will allow the players to relax. There is an outline showed by a grayed out box which shows where the user can go with the piece selected, which provides inexeperienced or new checkers players some guidance of how to play the game.
3b.
3.b.i.

3.b.ii.


3.b.iii.
The name of the variable representing the collection type is “data”, and new data for username, date(dogame), and result are added to the table
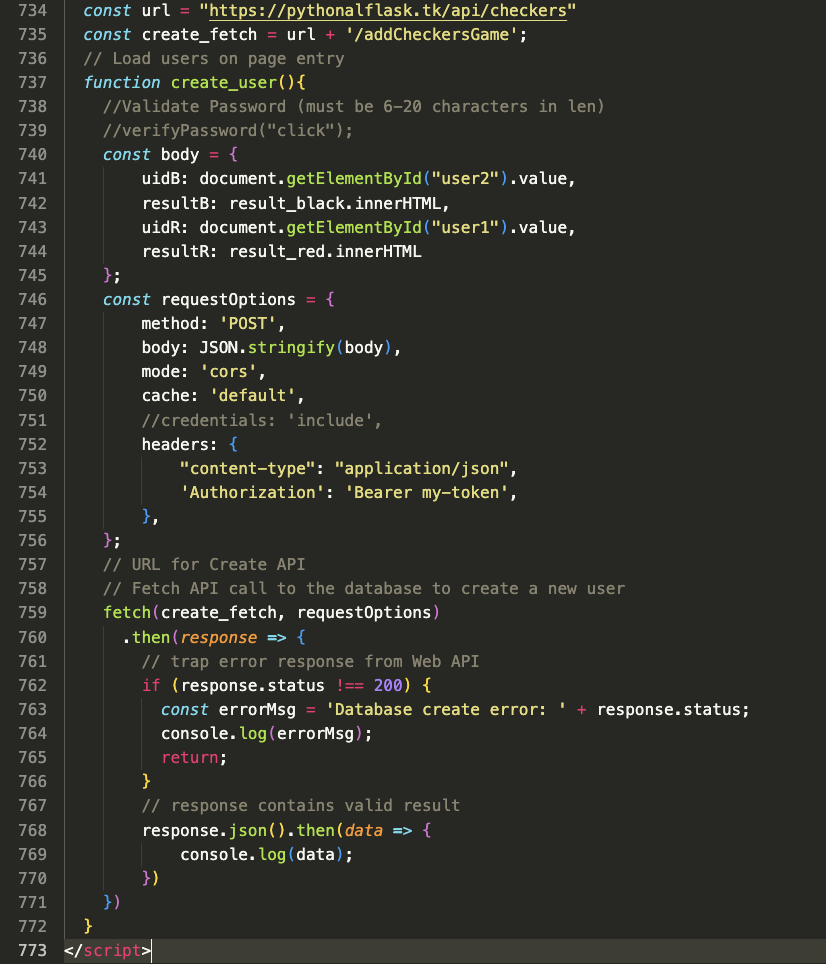
3.b.iv.
The data that my list contains is important to my checkers game program because it contains every attribute about the data of the usernames and game, which are classified by username of red, username of black, result of red, result of black, and the date that this game was played. This is absolutely vital to the program as it is able to fetch and store the recieved data in order to populate the tables of the game history.
3.b.v.
If the variable “data” is not utilized, the program will suffer from inefficiency, as it will necessitate individual variables for each attribute, resulting in code that is needlessly lengthy, bulky, and complicated.
3c.

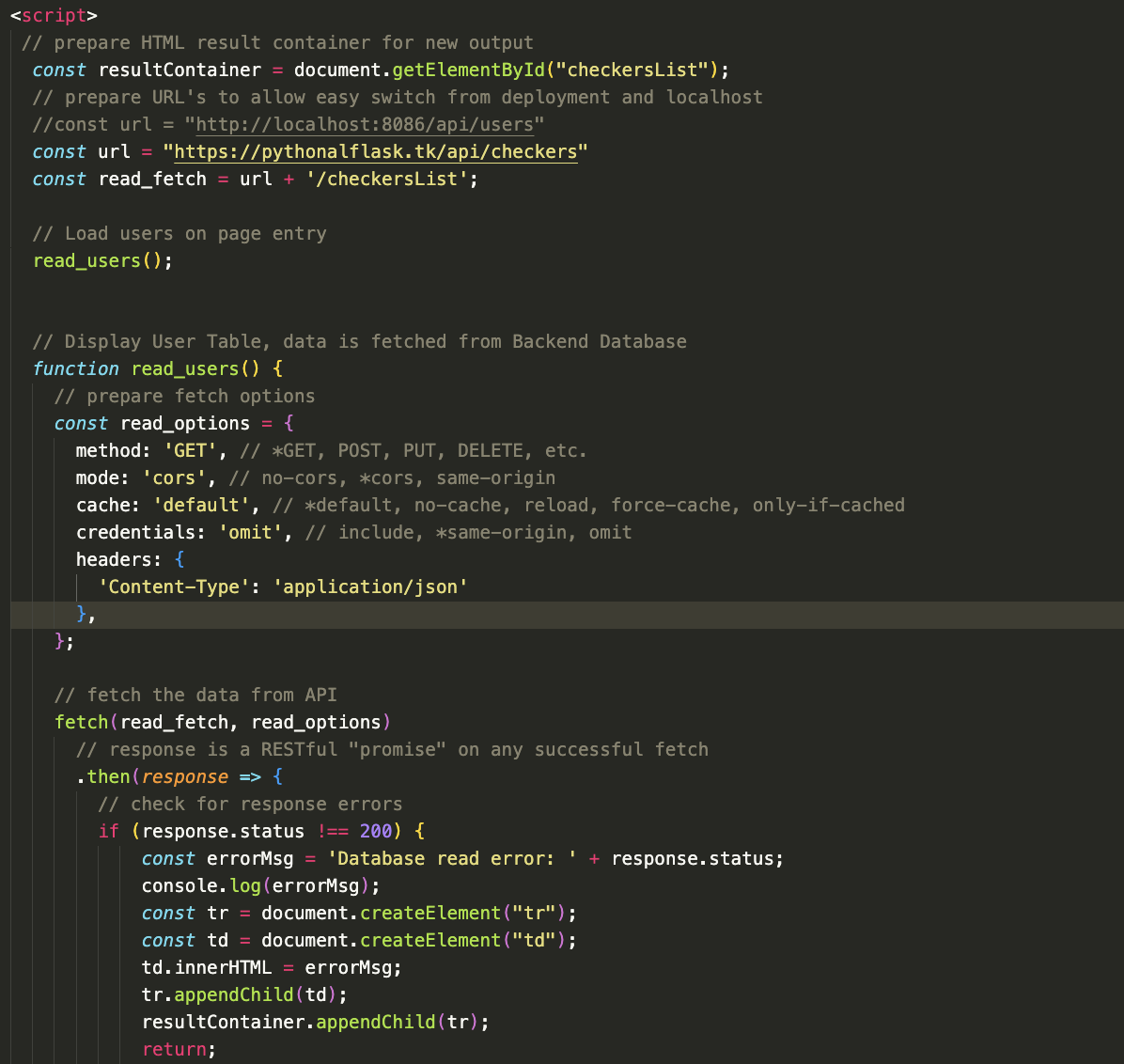
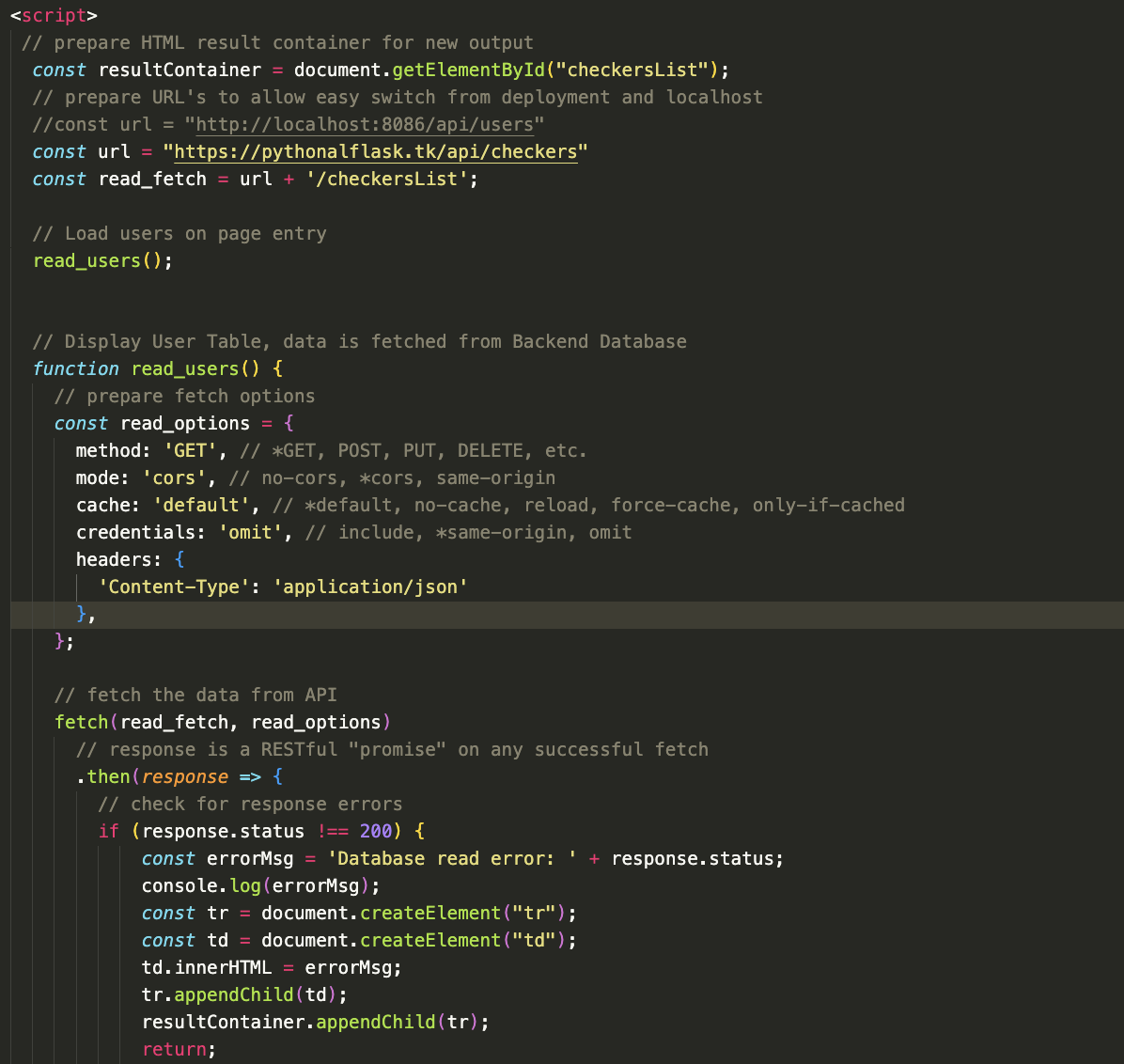
 The list being used to manage complexity in the program is the “data” array in the “read_users” function. This array contains the game history data fetched from the API and is iterated over using a for loop to dynamically create rows in the HTML table for each game. The sorting of the data by date in the same function also helps to manage the complexity of displaying the game history in an organized manner.
The list being used to manage complexity in the program is the “data” array in the “read_users” function. This array contains the game history data fetched from the API and is iterated over using a for loop to dynamically create rows in the HTML table for each game. The sorting of the data by date in the same function also helps to manage the complexity of displaying the game history in an organized manner.
4c.
4c.i.
The selected procedure is read_users() which fetches data from an API and displays it in an HTML table. Here are two calls to this procedure:
Call 1 -  This call will fetch data from the API and display it in the HTML table specified by the resultContainer variable. The function will use default options for the fetch request and will sort the data by date and time before displaying it in the table.
This call will fetch data from the API and display it in the HTML table specified by the resultContainer variable. The function will use default options for the fetch request and will sort the data by date and time before displaying it in the table.
Call 2 -  This call specifies the url and read_fetch variables to be used in the fetch request. It then passes read_fetch as an argument to the read_users() function. This call will fetch data from the API at the specified URL and display it in the HTML table specified by the resultContainer variable. The function will use default options for the fetch request and will sort the data by date and time before displaying it in the table.
This call specifies the url and read_fetch variables to be used in the fetch request. It then passes read_fetch as an argument to the read_users() function. This call will fetch data from the API at the specified URL and display it in the HTML table specified by the resultContainer variable. The function will use default options for the fetch request and will sort the data by date and time before displaying it in the table.
4c.ii.
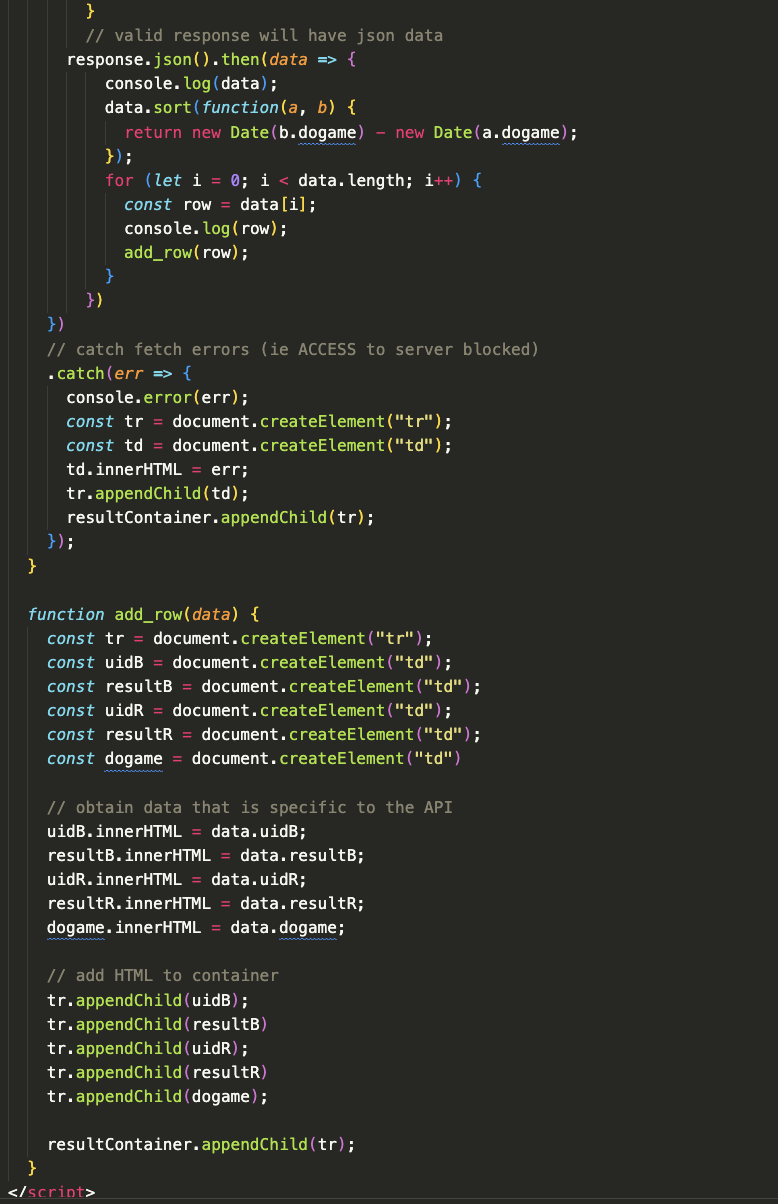
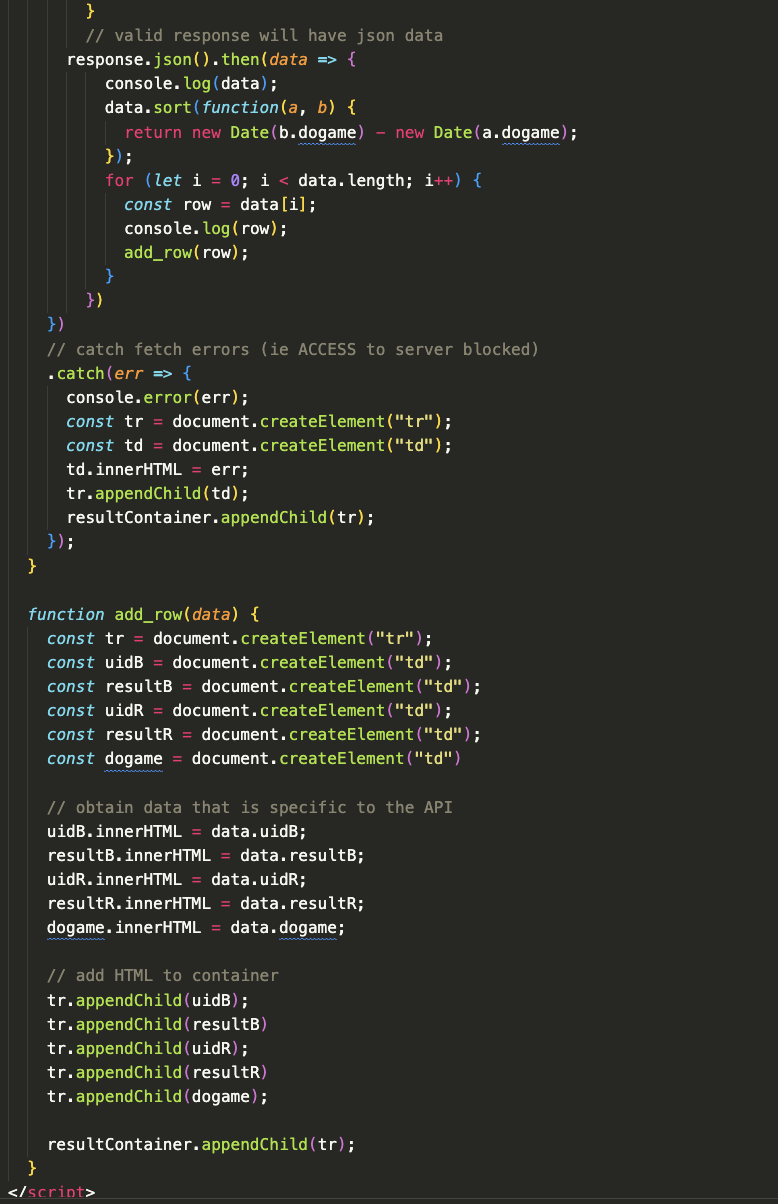
The add_row() function is called within the read_users() function inside a for loop that iterates over the JSON data returned from the API. The purpose of the function is to add a row to the HTML table for each game returned in the API response.
The add_row() function receives an object called data as its input, which contains the following properties: uidB, resultB, uidR, resultR, and dogame. These properties correspond to the Black Username, Black Result, Red Username, Red Result, and Date & Time columns in the HTML table, respectively.
The first call to add_row() occurs inside the then block of the fetch() call in read_users(). This call is made if the response status is 200 (i.e., successful), and the returned JSON data is sorted by date in descending order. Therefore, this call adds a row to the HTML table for each game in the API response, with the games displayed in descending order by date.
The second call to add_row() occurs inside the catch block of the fetch() call in read_users(). This call is made if there is an error in the fetch() call, such as when access to the server is blocked. In this case, the function adds an error message to the HTML table, which is displayed in a new row.
4c. iii.
The code is fetching data from a backend API using a GET request to the URL https://pythonalflask.tk/api/checkers/checkersList, then sorting the data by date and time (dogame property) in descending order.
The data is then displayed in an HTML table with the id attribute “recentGames” and the tbody element with the id attribute “checkersList”. The table has five columns: “Black Username”, “Black Result”, “Red Username”, “Red Result”, and “Date & Time”.
For each row of data, a new HTML tr element is created with five td elements to display the data in the appropriate columns of the table. The add_row function is called to add each row of data to the HTML table.
Finally, if there is an error fetching or processing the data, an error message is displayed in a single row of the table with the appropriate error message.